9.0 简单轮子 总结
大纲链接 §
[toc]
阶段性总结

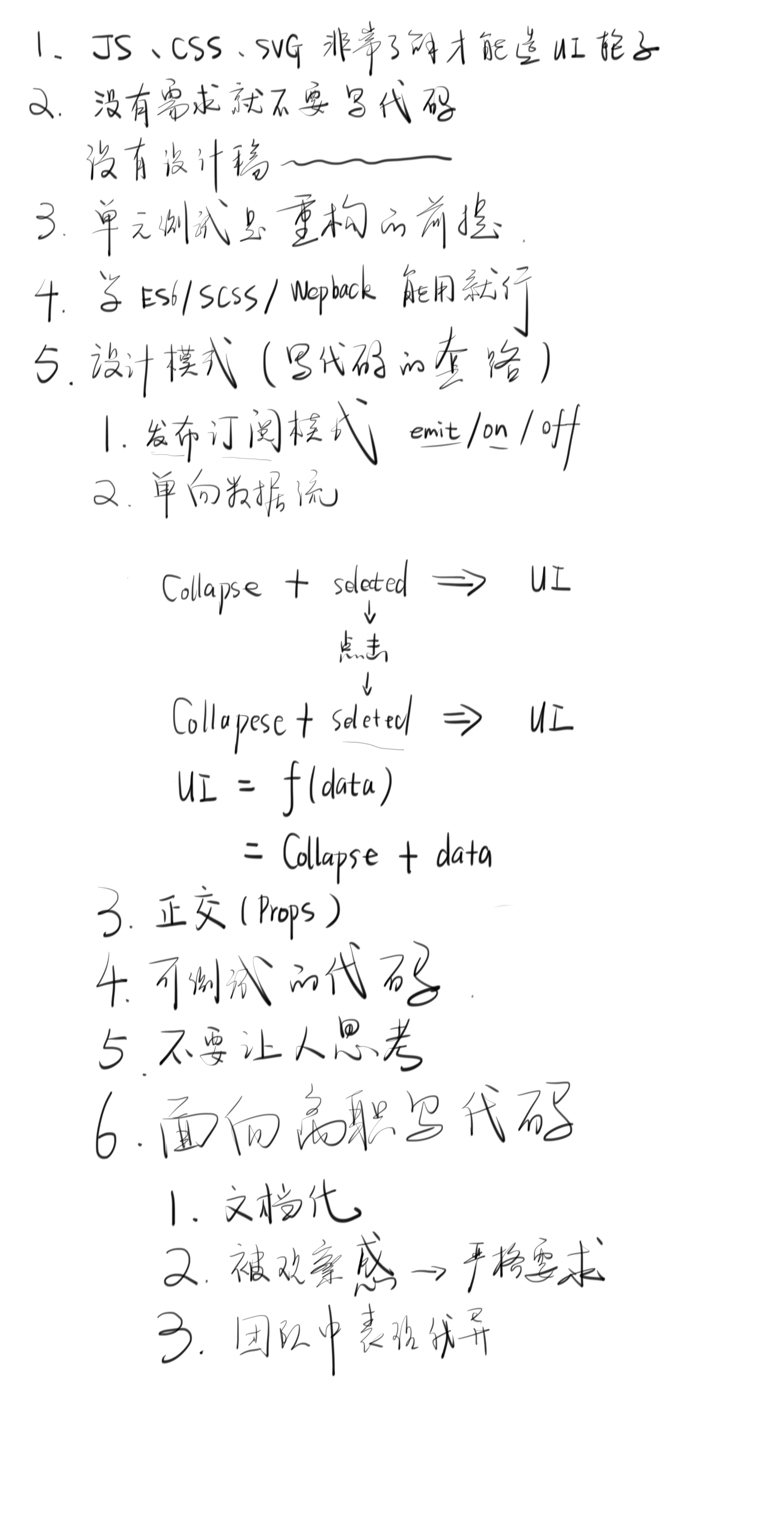
- 只在有设计稿和需求文档的情况下写代码
- 落实设计稿
- 落实需求文档
- 明确责任
- 单元测试是重构的前提
- 工具知识(
webpack/scss)能用就行 - 设计模式——写代码的套路
- 发布订阅
emit/on/off/once - 单向数据流 相邻节点不形成数据环
- 正交
props - 不存在互相影响的因素
- 代码可测试 测试驱动
- 简化
0思考 - 抽象
- 命名
- 提取方法
- 面向荔枝写代码
- 文档化
- 重构
- 发布订阅
参考
制作自己的官网
使用
VuePress v1.x快速上手->
- 对应版本
Vue v2.6+对应VuePress v1.xVue v3.0+对应VuePress v2.x- 或者
Vue v3.0+对应VitePress(使用Vite)
安装与配置 VuePress
将 VuePress 安装为本地依赖
|
|
在 package.json 中添加 scripts
|
|
创建文档后在本地启动服务器,就可以看到页面
|
|
创建文档目录与首页文档
|
|
修改首页展示文档 docs/README.md
|
|