项目中遇到的问题_记账本Vue.js
大纲链接 §
[toc]
- vue echarts 移动端 无 tooltip ⇧
- 解决滚动条使页面跳动 ⇧
- Bug: 按键.:按下时添加印记 删除时去掉印记 ⇧
- 实现监听子组件事件 改变样式 ⇧
- 隔离 ant-design-vue 的样式 污染了其它非 ant-design-vue 组件样式 ⇧
- 用分隔符表示多位数字 自动添加逗号 万分位 千分位 小数处理 ⇧
- 模拟触摸事件 ⇧
- 判断文档高度 ⇧
- vue计算属性(的返回值)能否用在动态绑定的自定义事件 @[computedValue] ⇧
- 引入 SVG 遇到的问题 ⇧
- 使用路径别名alias ⇧
- 有颜色的图标 SVG格式的icon 初始化 填充色属性 ⇧
- 在vue.config.js中报 eslint 错误怎么办? ⇧
- 收集移动端 flex bug ⇧
- 升级 此项目的依赖 涉及安全 ⇧
- 移动端隐藏手机浏览器的地址栏、底部的菜单栏 ⇧
- 滑动 Numpad 键盘(连按)报错 ⇧
- 手机浏览器 中statistics仅当有内容的时候切换支出收入按钮才有效 ⇧
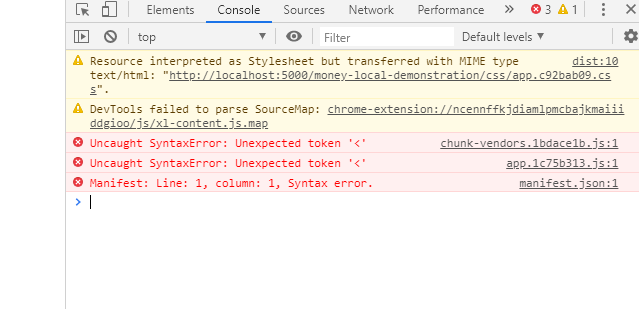
修复vue.config.js:本地预览 dist 目录发现 JS 路径错误 ⇧
使用
yarn build得到dist目录后,再用serve -s dist然后在本地浏览器打开http://localhost:5000会看到:

- 这是因为在本地环境,这个
JS的路径不对 - 虽然在
GitHub Pages里,这个JS的路径其实是对的 - 看
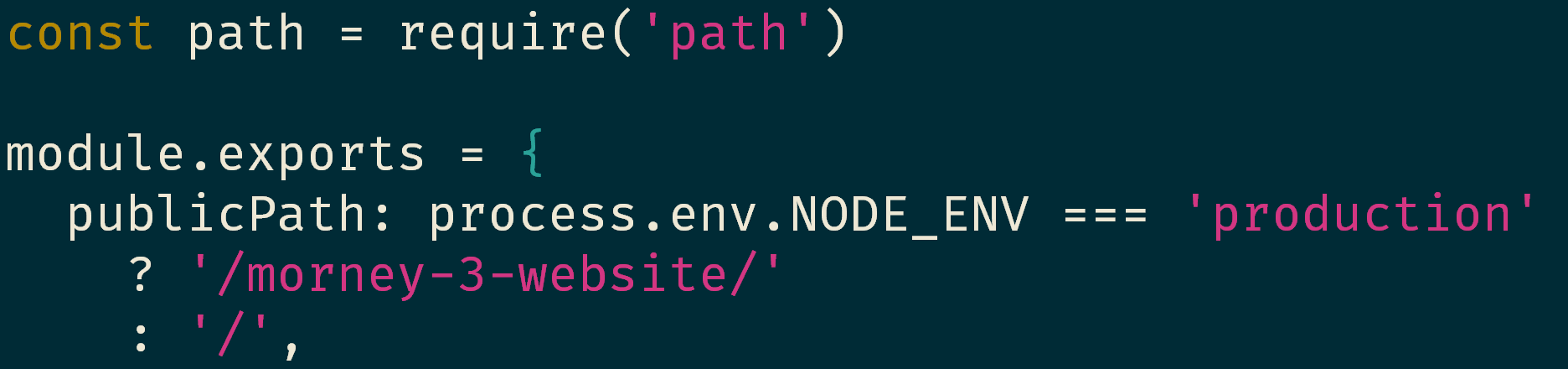
vue.config.js,其实已经考虑了这个问题vue.config.js会在production环境(也就是GitHub Pages上)使用/morney-3-website/作为路径前缀- 在本地使用
/作为路径前缀

- 但实际情况是,本地的
dist使用了/morney-3-website/,正确的前缀应该是/ - 为什么
vue.config.js考虑了这个问题,还是会出现这个问题呢?
怎么解决这个问题
步骤如下:
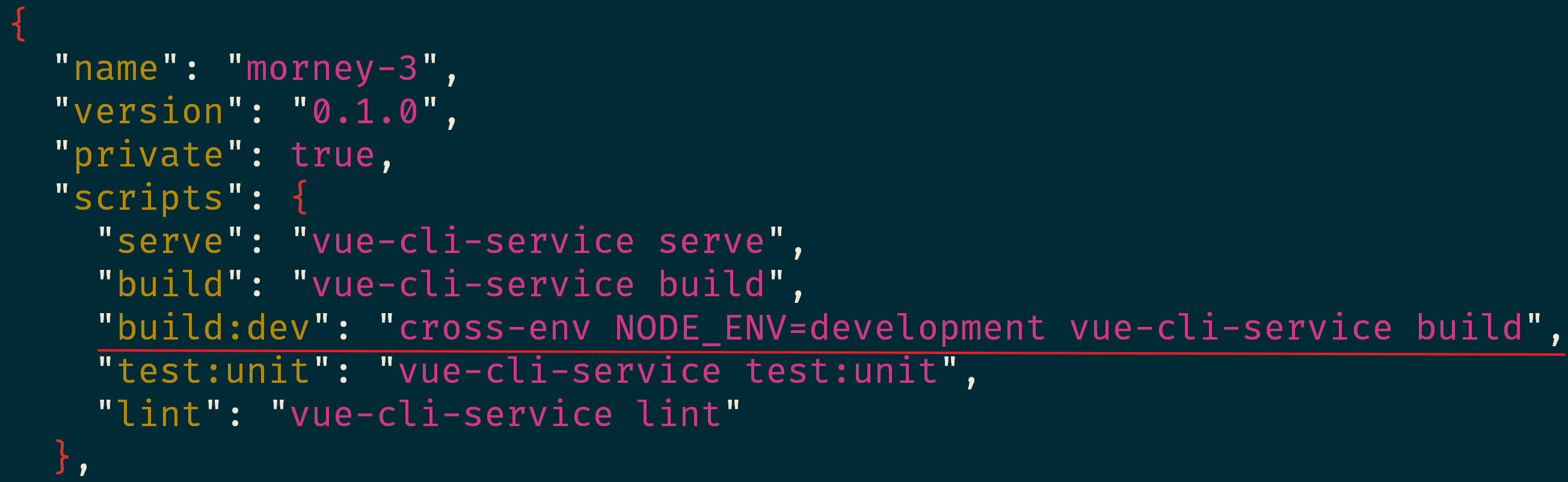
yarn add cross-env(这个cross-env是Windows用户必须的,其他系统的用户装了它也没事,不会有任何副作用)- 在
package.json的script字段里添加"build:dev":"cross-env NODE_ENV=development yarn build"
注意行尾的逗号

- 使用
yarn build:dev得到的dist即可在本地用serve预览 - 使用
yarn build得到的dist即可在GitHub Pages上正常预览
vue.confi.js
|
|
vue echarts 移动端 无 tooltip ⇧
- 移动端无 hover 行为
- 需要改变
tooltip: {triggeron: {'mousemove | click'}}默认为mousemove,改为click
判断 环境
|
|
返回 eCharts 选项
|
|
在模板中使用
|
|
Statistics.vue
|
|
解决滚动条使页面跳动 ⇧
- 在内容超过父元素的盒子上,添加属性
overflow-y: auto; overflow-x: hidden;
参考文章:
- 如何解决滚动条使页面跳动的问题
- 避免大型、复杂的布局和布局抖动, 防止页面抖动, 防止弹出窗口跳动
- FastDom
- 如何避免页面加载过程中的内容跳动 GitHub
- css页面滚动条出现时防止页面跳动的方法
- 页面滚动条出现临界值时跳动问题
Bug: 按键.:按下时添加印记 删除时去掉印记 ⇧
- 伪元素,样式
- 判断点击目标
- 是点击目标,就添加样式,计算属性
子组件
NumpadButton.vue
|
|
父组件
|
|
实现监听 子组件事件 改变样式 ⇧
- 绑定样式
:class="['basic-btn', {'current': buttonIndex === curIndex}]" - 设置生效时的样式
.current { background: red; } - 绑定事件方法
@click="selectBtn(buttonIndex)" - 定义方法发布通知给父组件
this.$emit('selectBtn', buttonIndex)
在Vue中改用事件代理
- 父组件 通过 事件冒泡机制 代理子组件的点击事件事件
- 需要传入 事件对象
$event - 在方法参数中 接收事件对象 参数
e: Event - 解构 事件对象目标(事件原对象)
target = e.target
- 需要传入 事件对象
- 去除子组件中的 点击事件监听及对应方法
- 子组件中 加上 HTML5 的自定义属性
:data-index="buttonIndex"- 在父组件中获取
dataset属性:target.dataset.index; - 注意取到的属性值为 字符串类型,在这里需要转换为 数字类型
parseInt(target.dataset.index, 10)
- 在父组件中获取
- 在标签中设置的 属性
data-xxx-xxx只可以包含 字母,数字 和下面的字符:dash (-),dot (.),colon (:),underscore (_)
- 此外不应包含 ASCII 码大写字母 形成的驼峰式命名
- 比如
<numpad-button :data-bundle-event="item.bundleEvent"> - HTML5自定义属性前缀
data-xxx- 解释:HTML规定可以为元素添加非标准的属性,但要添加前缀
data- - 目的:为元素提供与 渲染无关 的信息,或者语义信息。
- 属性可以任意添加和命名,只要以
data-开头 - 访问:添加自定义属性之后,可以通过元素的
dataset属性来访问自定义的值。
- 解释:HTML规定可以为元素添加非标准的属性,但要添加前缀
使用 js 操作
dataset注意:
- 在添加或读取属性的时候需要去掉前缀
data- - 如果属性名称中还包含连字符(
-),需要转成 驼峰命名 方式 - 但如果在CSS中使用选择器,需要使用 连字符格式
修改事件代理 辨别子组件内部元素是否为 目标元素
e.target
|
|
小结
- 子组件利用 HTML5的自定义属性
dataset可以传递数据给父组件 - 特别是当子组件是通过
v-for循环渲染形成的,且需要事件代理
隔离 ant-design-vue 的样式 污染了其它非 ant-design-vue 组件样式 ⇧
- 按需引入
antd - 可以使用
babel-plugin-import的方式按需引入组件 - 安装
less,less-loader vue.config.js中添加如下配置
less-loader版本issue- 多此一举 直接在组件中写样式覆盖
- 如何优雅地彻底解决 antd 全局样式问题
参考文章
- vue e.currentTarget.dataset怎样获取到点击相对应的内容
- vue实践——使用e.target.dataset实现tab切换
- vue实践——tab切换
- HTML5自定义属性前缀 dataset 常用Vue指令
- Vue 获取自定义属性的值
- vue中动态给自定义属性data-xx赋值并读取内容
- vue.js如何获取自定义元素属性参数值
<div data-link="123">? - 浅谈—事件冒泡–事件捕获–Vue2.0中的capture
- vue中的事件冒泡和捕获(stop、capture)
用分隔符表示多位数字 自动添加逗号 万分位 千分位 小数处理 ⇧
- 用占位数字处理 fraction 部分 Int 部分
- 补零显示
'12345678'.replace(/(\d)(?=(?:\d{4})+$)/g, '$1,')- 先行断言(正向预查)
const [outPutInteger,] = this.output.match(/\d+(?=\.\d{2})/g) || '0';- 会漏判
- 直接改为
const outPutInteger = Math.trunc(Number(this.output));
|
|
参考
- JS正则进阶:数字千分位
- JS基于正则实现数字千分位用逗号分割
- 国际化之数字价格千分位分隔符 toLocaleString()
- JavaScript 浮点数陷阱及解法
- JS十大取整方法
- number.toLocaleString
- 你不知道的toLocaleString
- toLocaleString也太好用了
- FE.ES-了解JS数据国际化
- js把数字格式化成金额
- toLocaleString
- JS 中
toLocaleString妙用 - toLocaleString奇淫技巧
- 神奇的 toLocaleString
- 想偷懒的话,toLocaleString 了解一下
- js中进行数字,超大金额(千位符)格式化处理
模拟触摸事件 ⇧
|
|
- unclosed
- 表明当前文档的渲染模式是怪异模式/混杂模式还是标准模式。
- document.compatMode MDN
判断文档高度 ⇧
- 判断文档高度需要减去底部栏高度
|
|
vue计算属性(的返回值)能否用在动态绑定的自定义事件 @[computedValue] ⇧
提问
- 代码链接
https://github.com/xmasuhai/money-1定位文件src/components/Money/Numpad.vue第8、48行 - 运行步骤为
yarn install;yarn serve - 问题是:怎么按条件 给一个元素 绑定 多种事件监听,以及不同的回调函数
- 具体是:按照客户端宽度(
document.documentElement.clientWidth)判断 分别监听button的click和touchStart事件;并且根据不同的button设置不同的 回调函数 - 目前的错误写法是
@[clientEvent]="inputNum";其中clientEvent是计算属性,当页面处于手机大小时,点击按钮不起作用 - vue计算属性(的返回值)能否用在 动态绑定事件名上
@[computedValue]
debug
- 事件的大小写写错了
touchstart错误地写成了touchStart - 通过浏览器的事件侦听器看到大小写错误
引入 SVG 遇到的问题 ⇧
vue2中引入
.svg图标,使用iconfont图标库 ⇧
使用路径别名alias ⇧
svg-sprite-loader会导致css的import ~@在WebStorm里报错,如果在github issue被提出,官方未修正bug,可以自己发布一个svg-sprite-loader-mod,安装到依赖中- 使
webStorm认识组件样式标签里引入的文件@import "~@/assets/style/global.scss";,需在设置中搜索webpack,配置webpack configuration file,为本地项目路径/node_modules/@vue/cli-service/webpack.config.js,在vue/cli文档中有说明
遇到最难的技术问题是什么
svg-sprite-loader引入SVG icon作为symbol图标- 发现webStorm引入scss文件时,提示错误
- 配置 webpack
- 查看
svg-sprite-loader的github issue,发现相同问题 - 提出
github pr npm publish–merge–fork自己动手解决问题- 在项目依赖中引入自己的包
有颜色的图标 SVG格式的icon 初始化 填充色属性 ⇧
可以记录为项目遇到的困难 bug 踩坑
SVG源文件中<path />fill属性控制填充色- 自动批量去除字体图标的填充色
- 安装
yarn add --dev svgo-loader - 配置
vue.config.js - 注意版本
svgo-loader@2.2.1,最新版会失效
需要配置
vue.config.js
|
|
- 无视
SVG自带填充色,都由css控制填充颜色 - 替代方法为在引入
svg前就批量清除填充色
相关svg文章
- Vue项目中关于SVG的使用以及遇到的问题
- 在vue内使用svg:如何展示?如何改色?
- 如何在项目中使用svg-sprite-loader加载icon
- SVG引入指南
- 使用 svg-sprite-loader、svgo-loader 优化项目中的 Icon
- svgo-loader删除svg自带fill
- vue中使用svg-sprite-loader处理svg图片
- svg的两个坑
- Two Ways Use SVG Icons In vue-cli3 Based Project
- Using various SVG Loaders
- SVG 扬帆起航
- 图像优化原理
- 高性能 SVG 优化清单
- 是时候使用svg-sprite作为网站icon图标的主流了
- 基于 vue-cli3 使用 svg-sprite-loader 在 vue 中引入 svg 图标
- Vue CLI 3配置svg-sprite-loader与svgo-loader
- 可编辑的 SVG 图标系统
- vue2.0中使用svg
库和文档
- svg/svgo github repo
- vue-svg-loader Use SVG files as Vue components doc
- vue-svg-inline-loader github
- visualfanatic/vue-svg-loader github
- swisnl/vue-cli-plugin-svg-sprite github
- svgo loader for webpack github
- svgo-loader github
- vue-svg-loader yarn
- svgo loader for webpack npm
- svgo-loader
- svgo-loader v3.0.0
- svgo-loader advisor
- @stefanprobst/svgo-loader
使用svg-sprite-loader引入icon ⇧
- 使用
svg-sprite-loader - 安装
svg-sprite-loader: yarn add svg-sprite-loader -D- 配置
vue.config.js shims-vue.d.ts中添加svg声明- 将在
iconfont下载的svg图标引入到Nav组件中
vue.config.js
|
|
shims-vue.d.ts
|
|
Nav.vue
|
|
svg-sprite-loader会导致css的import ~@在WebStorm里报错
在vue.config.js中报 eslint 错误怎么办? ⇧
/* eslint-disable */把这句话添加到vue.config.js的第一行即可
eslint error ‘xxx‘ is not defined no-undef报错解决
eslint报的错,全局中找不到这个变量,但是大多数情况下,代码里已经定义了或者引用了- 需要配置eslint
- 在
eslintrc.js里面添加如下代码:
- 在
|
|
收集移动端 flex bug ⇧
- google移动端
flex bug
双击界面放大后不能缩小
meta viewport设置
我发现一个bug,vue中使用
@input监听输入框按下键盘上的'1',中文输入法状态下会触发两次@input,英文输入法状态下只会触发一次@input
- 已解决,需要设置
@compositionstart和@compositiοnend - 参考文章:https://juejin.cn/post/6844903614440439822
我在导航栏那碰到了一个问题,就是svg位置占在那但是样子显示不出来,控制台也没报错,但是我把组件里的use写死就能显示
https://www.yuque.com/jiangdaoran/gt5tss/vygbi0#rG3tl,可以参考下我之前做的笔记,其他TS的课程都没讲把类型放到custom.d.ts,还得到处导入类型
那好好设计一下,数字键盘也隐藏掉 选用用一个键盘组件,不用input 因为你们用的都是input呀!input会调用手机自带的键盘 http://tian_qi0.gitee.io/bill 我这个好像不会顶起来 https://www.yuque.com/nizai-g45g4/coanny/tgedbb https://www.yuque.com/docs/share/252f3bda-8f23-4eda-baf5-b5434a3cc969?# 《钱多多记账-解决移动端点击Input弹出键盘,页面被顶起和压缩问题》
升级 此项目的依赖 涉及安全 ⇧
vulnerabilities on xmasuhai/money-1's default branch (2 moderate). To find out more, visit: remote: https://github.com/xmasuhai/money-1/security/dependabot- ndoe14 regression 衰退bug
No "exports" main resolved in @babel/...
- solution
- update
@babeldeps to v7.8.7+ - use Node < 13.9
- update
- 确认是否提交过当前代码
rm -rf node_modules/rm yarn.lockyarn install
移动端隐藏手机浏览器的地址栏、底部的菜单栏 ⇧
- 浏览器的地址栏以及下面的工具栏的问题会导致在有的手机上面的页面显示不全
滑动 Numpad 键盘(连按)报错 ⇧
TypeError: target.matches is not a function
手机浏览器 中statistics仅当有内容的时候切换支出收入按钮才有效 ⇧
- 设置用户提示内容 项目某项功能耦合
参考文章
- 无
相关文章
- 无
- 作者: Joel
- 文章链接:
- 版权声明
- 非自由转载-非商用-非衍生-保持署名