【项目-喵内0∞0记账-meowney-∞】项目复盘与总结以及部署
大纲链接 §
[toc]
项目用到的知识点 ⇧
- 类组件(
class) + 装饰器(TypeScript),使用第三方库:类组件 + TS装饰器vue-property-decorator- 装饰器可以极大程度简化
Vue组件中各种状态的声明,如声明组件@Component({})
- 装饰器可以极大程度简化
mixins(TS写法)- 创建标签
export default class Labels extends mixins(tagHelper) <button @click="createTag">添加新标签</button>
- 创建标签
- 使代码逻辑的 高内聚,Vue 使代码逻辑 低耦合,选项写法 对比 TS装饰器写法:
- 构造选项
@Component,可添加组件名 prop装饰器写法@Prop后期修改为@PropSyncmethod选项在类组件中直接写成ES6的类中的函数声明fn() {}computed选项在 在类组件写法getter语法:get currentTag() { return ...; }watch装饰器写法@Watchv-model装饰器写法@Model后期修改为@ModelSync$emit装饰器写法@Emit- 提供/注入
@Provide、@Inject
- 构造选项
slot插槽,子组件中占位,父组件中将内容填充到子组件双标签里,后期应用具名插槽SVG symbolsESLint屏蔽localStorage5~10MsessionStorage配合路由守卫- 编程思想
- 表驱动编程
:class="{k: v, k: v}" - 对不同的按钮动态绑定对应事件
- 模块化
StoreModule - 重构技巧 抽离 提取 封装 混入 重用 功能集中归纳
- 命名严谨性
- 表驱动编程
Vue生态/全家桶Vue-routerhashSPAhash路由- 路由守卫 +
sessionStorage Vuex- 模块化
VuePress在项目目录内写项目文档
- 第三方库
Day.js
用手机在本地网络调试页面 ⇧
同一局域网访问xxx:8080 ⇧
Win10防火墙开启入站规则
yarn serve后@vue/cli服务提供一个网络访问端口,例如Network: http://192.168.0.111:8080/win10打开防火墙高级设置- 设置入站规则
- 设置端口
8000-8888 - 全部勾选应用
- 设置名称
- 手机输入
urlNetwork: http://192.168.*.*:****/ - 注意PC和手机需要在同一
wifi下
远程调试 ⇧
- USB有线连接 Android 设备
- 设备安装 Chrome for Android
- win11 安卓虚拟机 或 M芯片 Mac IOS应用
- 注意:
window.alert不能在PC端显示,在手机端消失debugger断点调试,不推荐console.log调试,推荐
- 调试浏览器在一台设备上互斥,必须关闭一种浏览器才可打开另一种显示调试
参考
- Chrome远程调试工具
- Edge 远程调试 远程调试 Windows 10 设备入门
- chrome远程调试WebView
- Android 设备的远程调试入门
- 远程调试 Android 设备网页
- 在安卓设备上使用 Chrome 远程调试功能
- 深入理解 Chrome DevTools
- 使用Safari或者Chrome远程调试IOS Safari中的页面
- Chrome远程调试
- Chrome 远程调试协议不完全指南
腾讯 vConsole ⇧
- 略
移动端调试神器 Whistle ⇧
一些功能性修改 ⇧
干掉手机浏览器地址栏 和 自带功能条(下巴) ⇧
- 搜 安卓 浏览器 隐藏 地址栏
Android browser hide navigation bar- 移动端 滚动隐藏浏览器地址栏和工具栏
- 自动滚动到页面底部
window.onload = () => {setTimeout(()=> {window.scrollTo(x:0, y: 10000)}, 0)};
键盘文字改用icon图标 ⇧
- 还原默认标签
- 判断标签是否为空
/src/store/modules/recordStore.ts添加状态createRecordError: null- 在
Money.vue的saveRecord()里判断if (this.$store.state.createRecordError === null) {window.alert('已保存');}
项目描述怎么写 ⇧
ReadMe.md
- 喵内记账是一款基于
Vue、Vue-Router、Vuex、TypeScript的单页面的极简记账应用 - 由本人参考开源UI,独立实现代码,期间遇到了很多
webpack svg、Vuex和TypeScript方面的问题,解决过程记录在本人的博客(最难的问题是…) - 源代码完全使用
TypeScript实现,用到了类组件和装饰器语法 - 源码地址
- 预览地址
部署到 GitHub/Gitee & 设置 publicPath ⇧
yarn build
区别于
webpack dev server的yarn serve
使用serve ⇧
安装
yarn global add serve(或者yarn global add http-serve)
执行
serve -s dist- 运行打包好的资源 (区别于
yarn serve运行未打包的资源) - 检测是否正确打包的
GitHub Pages 手动推送更新 ⇧
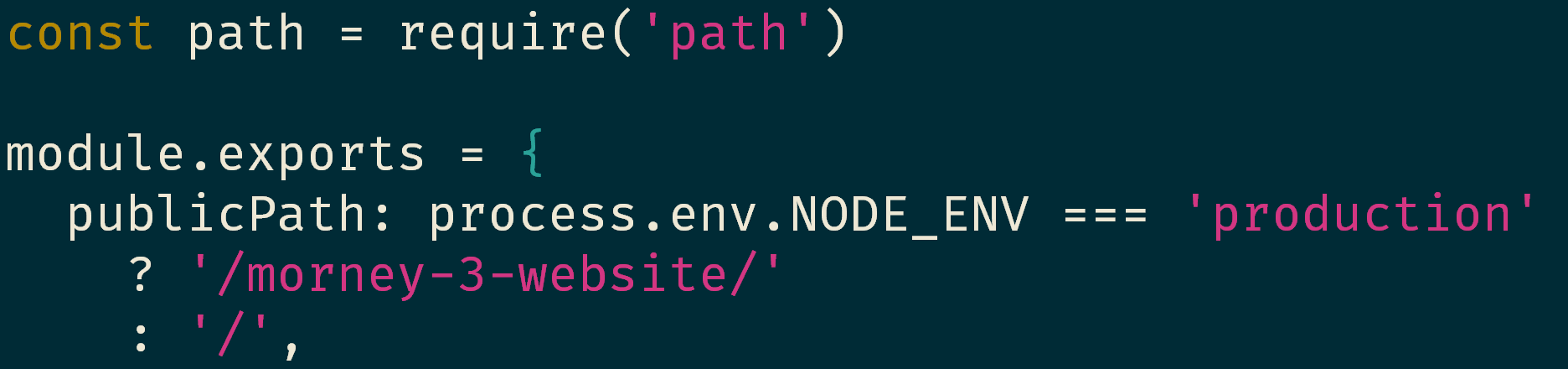
配置vue.config.js ⇧
- 设置部署路径 仓库名
publicPath: process.env.NODE_ENV === 'production' ? '/meowney-0-website/' : '/',
创建deploy.sh 自动化脚本 ⇧
|
|
- 构建
yarn build - 新建页面预览的仓库:
git@github.com:xmasuhai/meowney-0-website.git- 区别于存放源代码的仓库
- 终端运行
sh deploy.sh - 每次更改
vue.config.js都需要重新运行deploy.sh
构建完成 设置预览 ⇧
- 自动开启
GitHub Pages 分支 - 预览页面1
部署到码云,加快访问速度 ⇧
- 在项目 代码同一栏的从右数第二项 服务 栏中选
Gitee Pages - 唯一要注意的是,码云免费版不支持自动更新代码,所以你每次部署之后,要登录码云的网站,手动点击「更新」按钮才能更新网页
- 项目地址
参考
设置二维码 ⇧
- PC端即显示二维码,提示手机扫码
- 移动端即隐藏二维码
- 判断屏幕宽度
document.documentElement.clientWidth
使用在线工具,将项目链接转为二维码图片
使用草料网生成二维码 ⇧
抽成
QRCode.vue组件
|
|
页面部署到 GitHub 后,没有二维码展示出来。 这个时候你该怎么办? ⇧
- 打开开发者工具的
Network(这个动作应该形成条件反射,任何网络问题都应该打开Network,切记!) - 发现
qrcode.png是404错误(404是红色的,你应该一眼就看到) - 404 错误是因为路径写错了(不要告诉我你不知道这句话,我会很失望的)
- 这说明
'/qrcode.png'这个路径不对,正确的路径'./qrcode.png'
修复:本地预览 dist 目录发现 JS 路径错误 ⇧
使用
yarn build得到dist目录后,再用serve -s dist然后在本地浏览器打开http://localhost:5000会看到如图报错
- 这是因为在本地环境,这个
JS的路径不对;但是在GitHub Pages里,这个JS的路径其实是对的。 - 看
vue.config.js,其实已经考虑了这个问题,它会在production环境(也就是GitHub Pages上)使用/morney-3-website/作为路径前缀,在本地使用/作为路径前缀

- 但实际情况是,本地的
dist使用了/morney-3-website/,正确的前缀应该是/。 - 为什么
vue.config.js考虑了这个问题,还是会出现这个问题呢?
怎么解决这个问题
步骤如下:
yarn add cross-env(这个cross-env是Windows用户必须的,其他系统的用户装了它也没事,不会有任何副作用)- 在
package.json里添加一个"script"字段- 内容为
"build:dev":"cross-env NODE_ENV=development yarn build"
- 内容为
- 效果如图所示(注意行尾的逗号)
- 使用
yarn build:dev得到的 dist 即可在本地用serve预览 - 使用
yarn build得到的dist即可在GitHub Pages上正常预览。
其他一些改进 ⇧
添加
Header组件解决 手机浏览器地址栏遮挡内容问题
- 牺牲标题栏
限制各项内容的高度,处理滚动事件
- 防止内容过多 挤下导航栏
统一处理 用户提示信息 功能性报错
createTagErrorcreateRecordError- 注意初始时需要置空错误
state.createTagError = null;
map声明任意字符串作为key-value结构
const map: { [key: string]: string} = { 'tag name duplicated': '标签名重复了', };
·未完待续·
参考文章
- 无
相关文章
- 作者: Joel
- 文章链接:
- 版权声明
- 非自由转载-非商用-非衍生-保持署名