布局分类
屏幕 页面 尺寸
文档流本来就是自适应的,不需添加额外样式,(加了固定宽度,就不是)
- 响应式布局(PC上固定宽,手机不固定),即混合布局
布局思路
整体<->细节

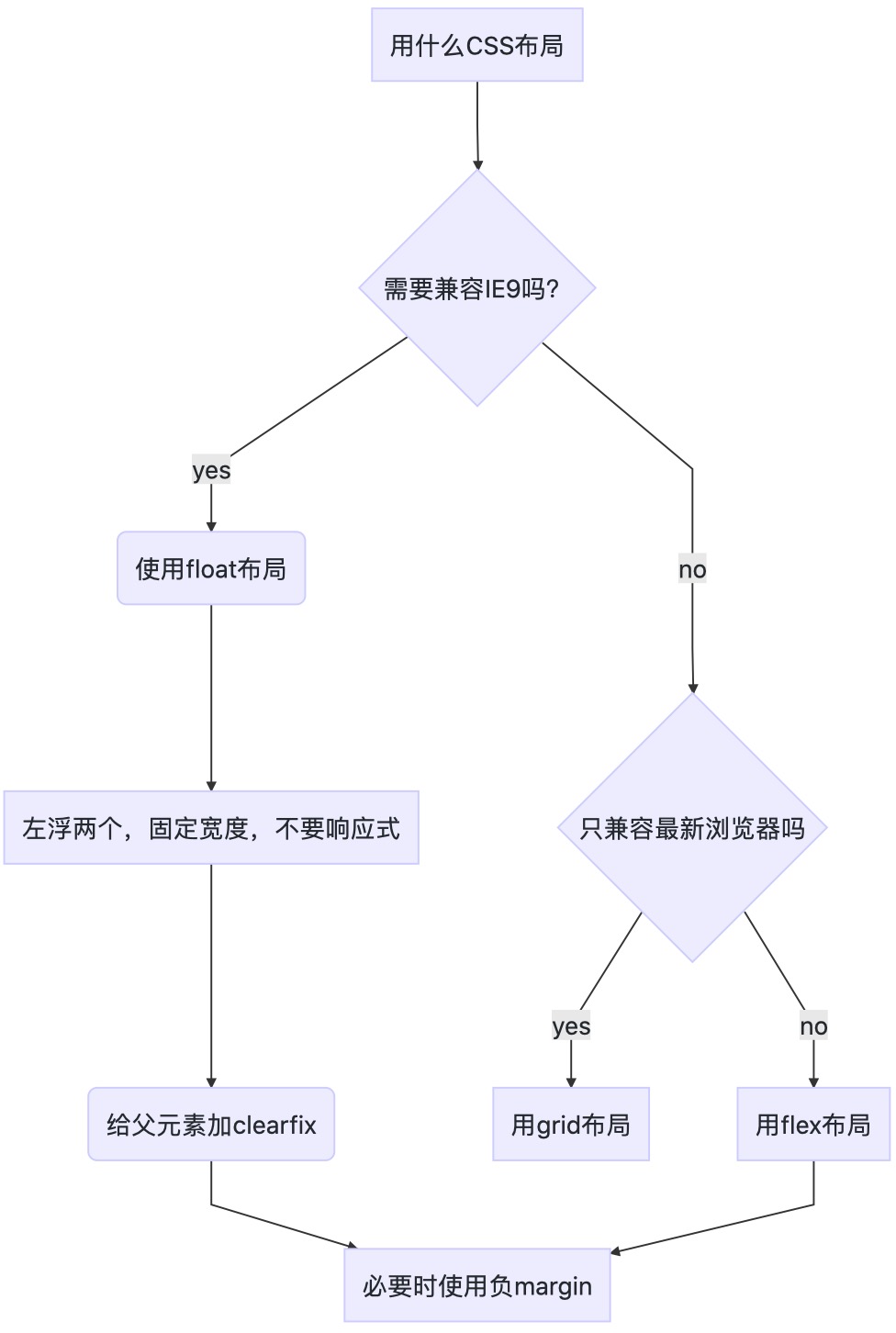
文字描述:用什么布局
- =>
兼容IE9=>左浮两个,固定宽度,不要响应式=>给父元素加clearfix=>使用float布局{必要时使用负margin} - =>
不需兼容IE9- =>
不只兼容最新浏览器=>使用flex布局{必要时使用负margin} - =>
只兼容最新浏览器=>使用grid布局
- =>
float布局,非响应式
步骤
clearfix::after伪元素清浮动法
- 子元素加
float:left;和width - 父元素加
.clearfix:三行Combo
|
|
- 父元素默认是块级元素
- 高度是由内部文档流元素高度的总和决定
float属性使元素脱离文档流,不再影响父元素高度- 父元素里没有文档流元素,高度为0
- 解决方法:伪元素清浮动法
经验
- 留一些空间,或者最后一个不设
width,或者用max-width - 不需要响应式,手机上没IE,
float布局专为IE
IE6/7存在双倍margin Bug,
margin-leftx2,解决办法两个一是将错就错,针对IE6/7把margin减半,写margin,再写
_margin:或者*margin:二是加个
display:inline-blockIE8不支持
::after、HTML5新标签等,header{display:block;}IE7不支持
border-box
栗子实践
用float做不同布局
- 两栏布局(如顶部条)
- 三栏布局(如内容区),比如:淘宝
- 四栏布局(如导航)
- 平均布局(如产品展示区)
- 过时的淘宝双飞翼布局
代码链接:
注意的事项
- 将父元素设置为
display: inline-block;,压缩宽度到正好包裹子元素,不留空 display: inline-block;特点是尽量压窄自己;- 默认的
display: block;特点是尽量放宽自己; vertical-align:top;或者vertical-align:middle;:如果图片下有多余留空,加上这个属性可以去掉- 请看一小时:深入理解CSS:字体度量、line-height 和vertical-align
- 只记套路,只看结果,中间发生什么,就当不存在
- 高度确定,宽度适应,或设计师以整数切图
- 两个元素高度分别是偶数和奇数,不可完全居中对齐,手动调高度
- 文字高度
line-height - 计算公约高度:平均高度,高度和除以2,计算差值,设置
margin - 不设
width,用内容去填,即宽度由内容决定,除非<aside></aside>宽度固定,高度由内容撑起来,一般不设置具体高度值 - 被挤下去,是因为
border-box的宽度包含border的1px,可以用outline:1px solid red代替,仅用在当border干扰宽度的时候,调试用,但有时可能在外面会看不见,也可用背景色代替 - 让有固定宽度的块级父元素居中:
margin:0 auto;,但不太好 - CSS重要原则之一:不该写的多余代码不要写;必须的代码不能少
margin-left:auto;margin-right:auto;比margin:0 auto;更稳妥,可会覆盖margin-top,精确,尽量正交,避免层叠掉其他样式:即最小必要原则- 设置了
float属性的元素外边距不会合并
负margin
怎么把内容扩宽,又不影响布局?一个应用场景:
平均布局中,块级父元素和子元素宽度固定,子元素间空隙
margin-right:12px;子元素们外新加个带有负
margin属性的父元素,值为子元素间空隙的负值margin-right:-12px;原来的父元素变成祖元素,父子关系变了,
clearfix类要加到新的父元素上,新父元素多余的右边距设为负值,值为子元素间空隙的负值margin-right:-12px;即可最后一个子元素的右边框超出了祖元素,新的父元素用正
margin会位移,但用负margin会变宽,就可使自己有足够的空间容纳子元素超出的右边框,从而不挤掉最后一个子元素而换行如果设置的负
margin的(绝对)值过大,仍不挤掉最后一个子元素而换行,但会使窗口产生滚动条可以追加任意多个同样的子元素,即可实现平均布局
经验总结
- 加头尾,即可满足所有PC页面要求
- 手机页面不用
float float需要计算宽度,不灵活,足以应付IE
问答
- 不用考虑IE,IE也换Chrome的内核了:Blink(Chrome及其他)、Webkit(Safari)、Gecko(Firefox),其他都淘汰弃用了
logo、nav高度不固定,margin-top:5px可行吗?直接用flexBox布局- 父元素宽500px,四个子元素宽分别191px,还有
border:1px;加起来不止764px,用border-box不用考虑
参考文章
相关文章
- 无
- 作者: Joel
- 文章链接:
- 版权声明
- 非自由转载-非商用-非衍生-保持署名
- 河 掘 思 知 简